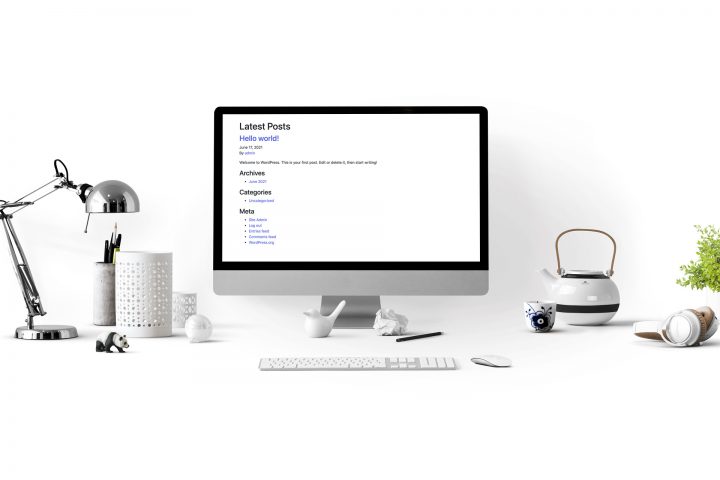
As part of the header design I wanted to add another area above the navbar to contain social icons and the search bar. As we scroll down this are will disappear and the nav element will become sticky to the top of the page. This is what we will achieve in todays post, or if you are not following along with the series as we create a new theme from scratch using Sage, you can just read this post to learn about creating template partials.
We could just put all our code for this in the header.blade.php file, but it’s better to organize and split up the code into smaller chunks so we will be creating a header-top.blade.php file to contain the new code. This is called a template partial. We will be calling this in the header.blade.php file. Lets first create the new php file :
resources/views/partials/header-top.blade.php
For now just write some placeholder text in the file and save.
Load up resources/views/partials/header.blade.php and at the top of the file add this :
@include('partials.header-top')You should now see the placeholder text appear above your menu bar. Lets also add the class “sticky-top” to the nav tag class list, so it should now look like :
<nav class="navbar navbar-expand-md navbar-light bg-light sticky-top" As we scroll down the Navbar will stick to the top of the page.
Let’s style our new templated section. Our _navbar.scss file that we created in a previous step should be located in resources/styles, replace the contents with this :
.brand {
margin-right: 2rem;
font-size: 1.2em;
text-decoration: none;
color: black;
}
.top-header {
padding: 10px;
background-color: whitesmoke;
border-top: #202331 4px solid;
box-shadow: rgba(0, 0, 0, 0.1) 0 30px 50px -12px inset;
box-shadow: rgba(0, 0, 0, 0.3) 0 15px 32px -18px inset;
}
.nav-custom {
background-color: darkslateblue;
}
.nav-custom a {
color: white;
}
.dropdown-menu {
background-color: #202331;
}
.social {
color: darkslateblue;
transition: all ease-out 0.5s;
-moz-transition: all ease-out 0.5s;
-webkit-transition: all ease-out 0.5s;
-o-transition: all ease-out 0.5s;
}
.social:hover {
text-shadow: 0 5px 5px rgba(0, 0, 0, 0.3);
transition: all ease 0.5s;
-moz-transition: all ease-in 0.5s;
-webkit-transition: all ease-in 0.5s;
-o-transition: all ease-in 0.5s;
}
.facebook:hover {
color: #4267b2;
}
.twitter:hover {
color: #1da1f2;
}
.youtube:hover {
color: #c4302b;
}
.pinterest:hover {
color: #c8232c;
}
.instagram:hover {
color: #fada5e;
}
Remove the search form we added in header.blade.php as we will be putting it in our new top area. In our header-top.blade.php file replace the contents with the following code :
<div class="top-header">
<div class="wrap container">
<div class="d-flex justify-content-between">
<div class="align-self-center">
<div class="wrapper">
<a href="#"><i class="fab fa-facebook social facebook "></i></a>
<a href="#"><i class="fab fa-pinterest social pinterest "></i></a>
<a href="#"><i class="fab fa-twitter social twitter "></i></a>
<a href="#"><i class="fab fa-instagram social instagram "></i></a>
</div>
</div>
<div>
<form class="d-flex input-group w-auto">
<input
type="search"
class="form-control rounded"
placeholder="Search"
aria-label="Search"
aria-describedby="search-menu"
/>
<span class="input-group-text text-white" >
<i class="fas fa-search"></i>
</span>
</form></div>
</div>
</div>
</div>
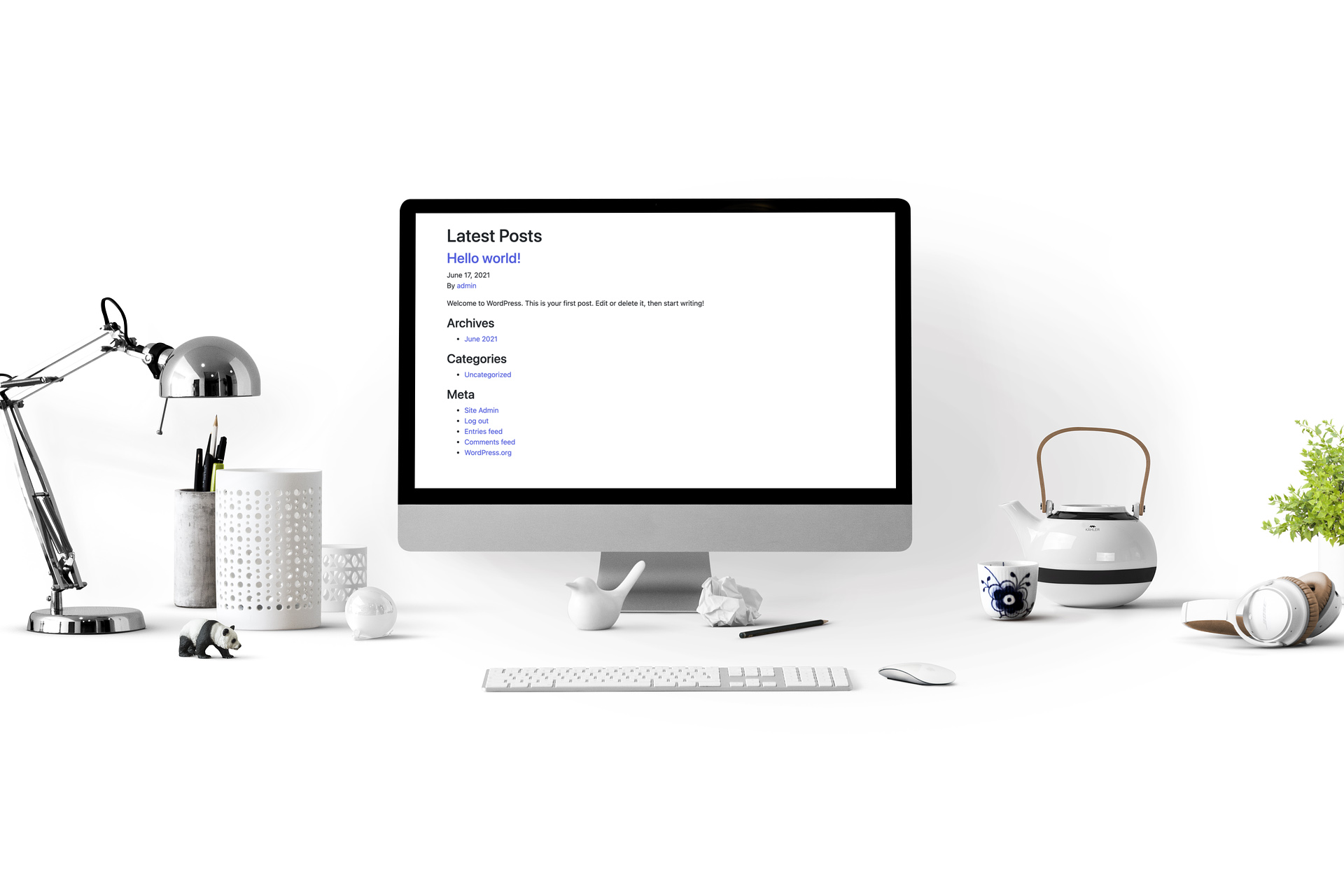
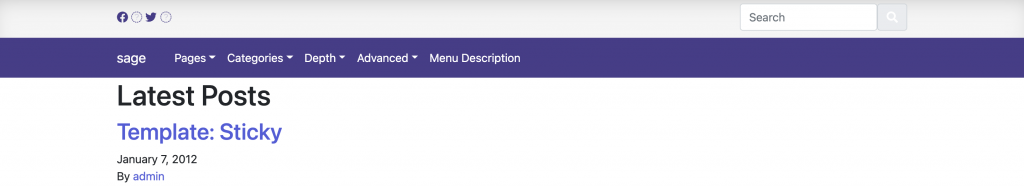
This is not a styling tutorial so I won’t be going into detail on this, I generated the social media icons from my generator page and a box-shadow to the top menu using my box-shadow generator. It uses bootstraps d-flex class, to create a flexbox, and the “align-self-center” class to space vertically. We also use <div class=”wrap container”> to space the content correctly. Our header should now be styled like this :

We have a few small things left to fix, which we will tackle in the next section where we will finish off our header area. In a previous section we imported the Facebook and Twitter icons, we are missing fa-instagram and fa-pinterest. I did this for 2 reasons, the first to illustrate that we haven’t loaded the entire FontAwesome Library – just the icons we needed, and lastly to give you an opportunity to fix this yourself to help retain the information better. So, see if you can fix the missing icons, and I will see you in the next section!